Company Meta | Timeline 4 months
Problem
Businesses on Meta can run more effective ads if they install a Meta pixel on their website. The pixel is a piece of code that businesses put on their website to allow them to measure the effectiveness of their ads. There are many ways to install a pixel, but the easiest way is through a third-party partner that a business is already using, such as Squarespace. This easy installation option was buried inside a complex modal flow and had little context on why it was important to do. There was a clear problem that the easiest method of adding a pixel wasn’t easy to find. It meant that small businesses who needed this option were the least likely to find it.
Team
I worked as the content designer alongside 2 product designers, 1 researcher, and 3 engineers. Our team didn’t have a Product Manager at the time, so the lead engineer and I worked together to PM this project.
Approach
Based on qualitative research, we knew that a lot of small businesses were unaware how the pixel would benefit them or were under the impression that installing a pixel was too technical for them. The data pulled from internal systems confirmed that the number of businesses who installed a pixel with a third-party partner was much lower than the total opportunity size of businesses who we knew were already using one of our third-party partners.
Based on this opportunity, our team wanted to make the ability to add a pixel using a third-party partner more discoverable. Instead of being buried inside a modal flow, our team’s hypothesis was to create a dedicated landing page where businesses could come to see all the different partners that they could use to easily install a pixel.
Our Design team started this project with a three-day sprint to conceptualize what the new, more discoverable landing page experience would look like. I facilitated a day-long session for the information architecture and hierarchy of the new landing page and its sub-pages.
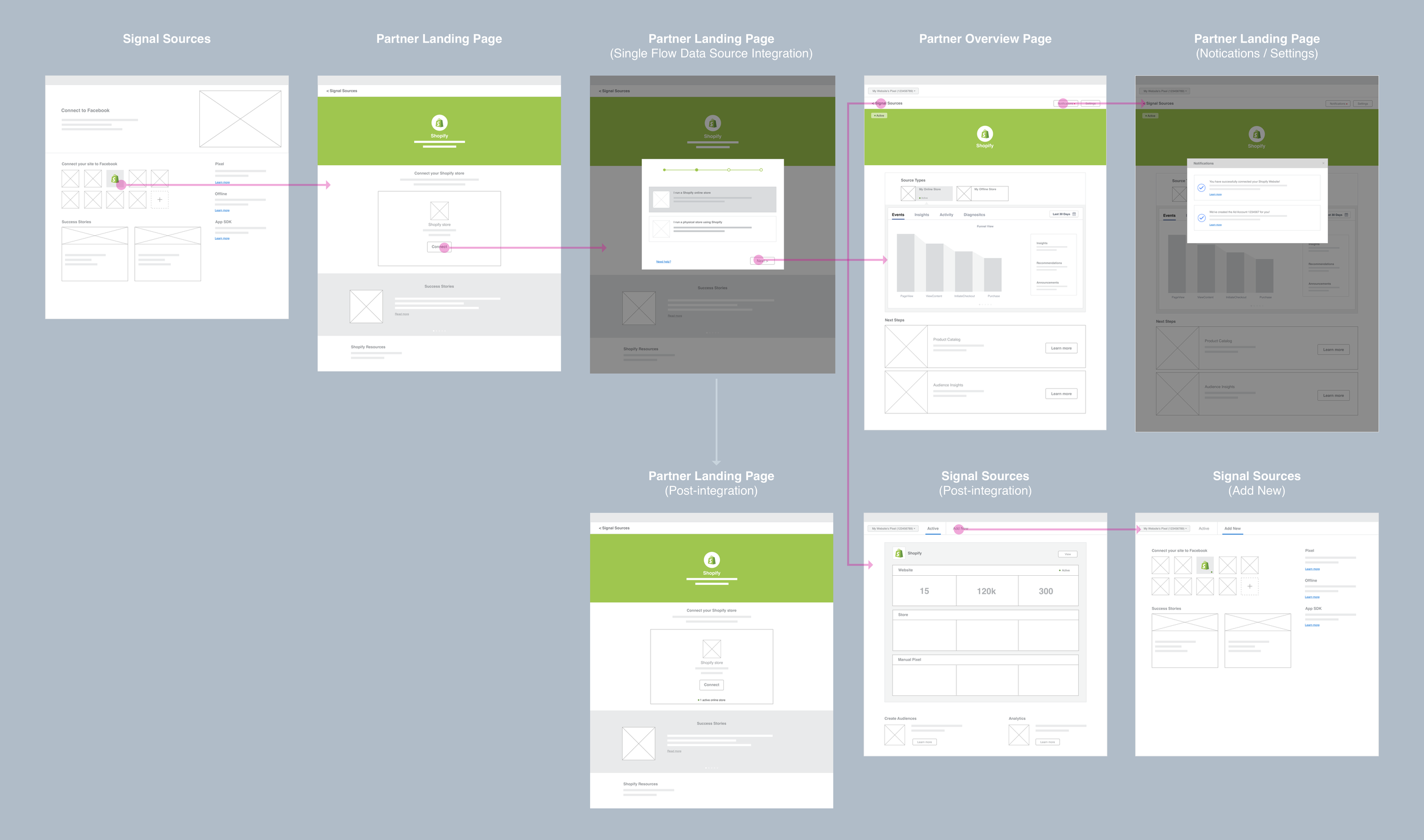
Low-fidelity overview of our proposed designs
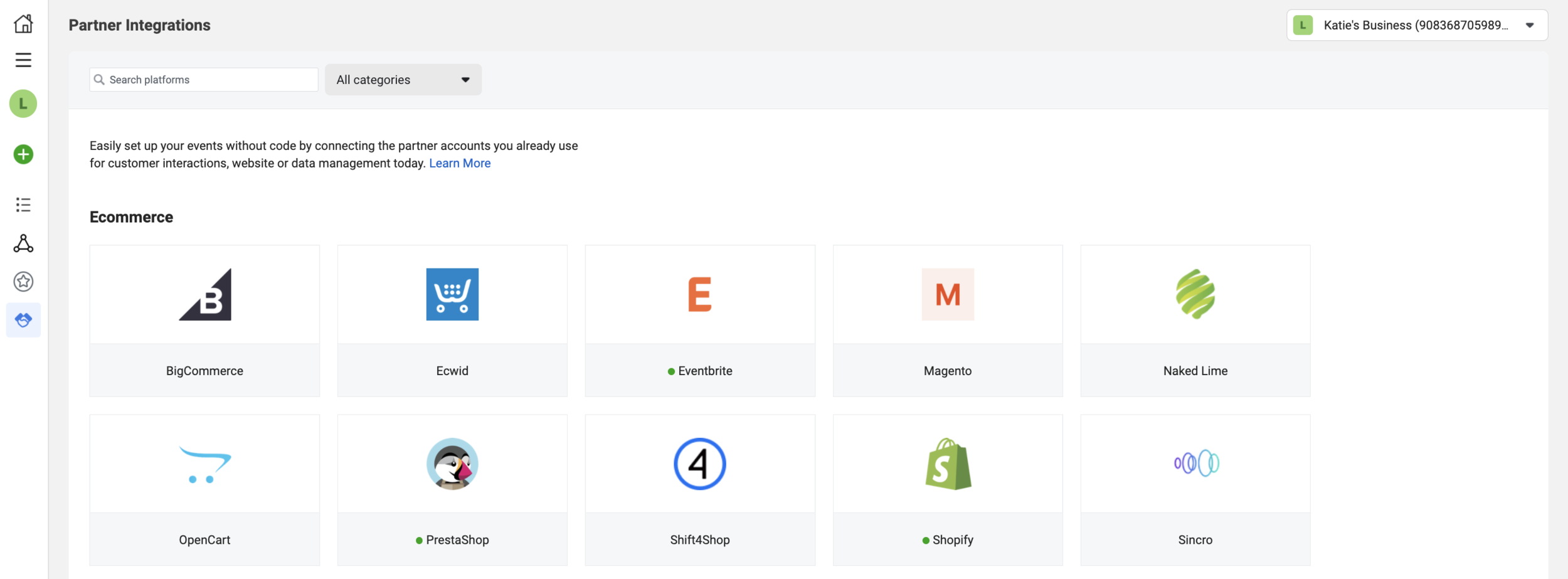
The new landing page for this type of pixel installation needed to showcase the third-party partners that were available. We designed a tile-based gallery page to highlight different partners by categories.
Once you click on any of the partner tiles, you are taken to a page showcasing that partner. I developed the design for the landing page for each third-party partner. Based on research and work from our design sprint, I categorized the information into 3 sections to focus on benefits:
What you'll be able to do
What you can connect
What people have to say
The detail page for a third-party partner
Through our team’s research, I knew that of the advertisers who were aware of the pixel thought that it was too technical for them to install. So I included text close to the CTA button that explained that this method of adding a pixel to your site didn’t require coding knowledge.
I worked closely with the engineering team to guide this new section on Meta’s business platform through the translation process into over 20 different languages.
Outcomes
Our team measured success by the number of pixels that were installed using third-party partners. While I can’t disclose actual numbers, our team hit our ambitious goals for the project. I advocated to build in a feedback form into our feature, so that the researcher on our team was able to monitor in-product feedback. We received many comments from users about the ease of our feature, and at the same time we were also able to address user-reported bugs and issues.