Company Code.org | Timeline 2 months
Problem
At Code.org, I worked as the UX designer to bring online computer science education to millions of students worldwide. The reception to our online student platform was highly regarded. But when we started offering professional development for teachers online, the team originally decided to use a third-party service. This third-party tool made it difficult for:
Code.org staff to input our learning content into the tool
Code.org staff to interact with teachers through the tool
teachers trying to access the online learning content, specifically progressing from lesson to lesson
The experience of using this third-party tool created months of burden and stress for Code.org staff. And the teachers accessing our content through this third-party tool had a less than ideal experience, which we documented through qualitative surveys.
Team
As the fourth employee at Code.org, I was the only UX designer on the team. The team was very lean and consisted of myself, 5 engineers, a curriculum specialist, and our founder. I lead this project from ideation to seeing it live on our site as an integral part of our offerings.
Approach
While we were having such issues with our third-party tool for online learning for teachers, the curriculum specialist was proposing a solution that we should use our own engineering and design resources to work directly with the third-party service to improve their online learning portal. I found this solution to be throwing away an enormous amount of resources into a flawed product. I had a light bulb moment, where I realized that Code.org actually had something that would be a much better online learning platform for teachers with just a little bit of tweaking. So I presented an idea of mine to the team to solve the issue of our problematic third-party tool.
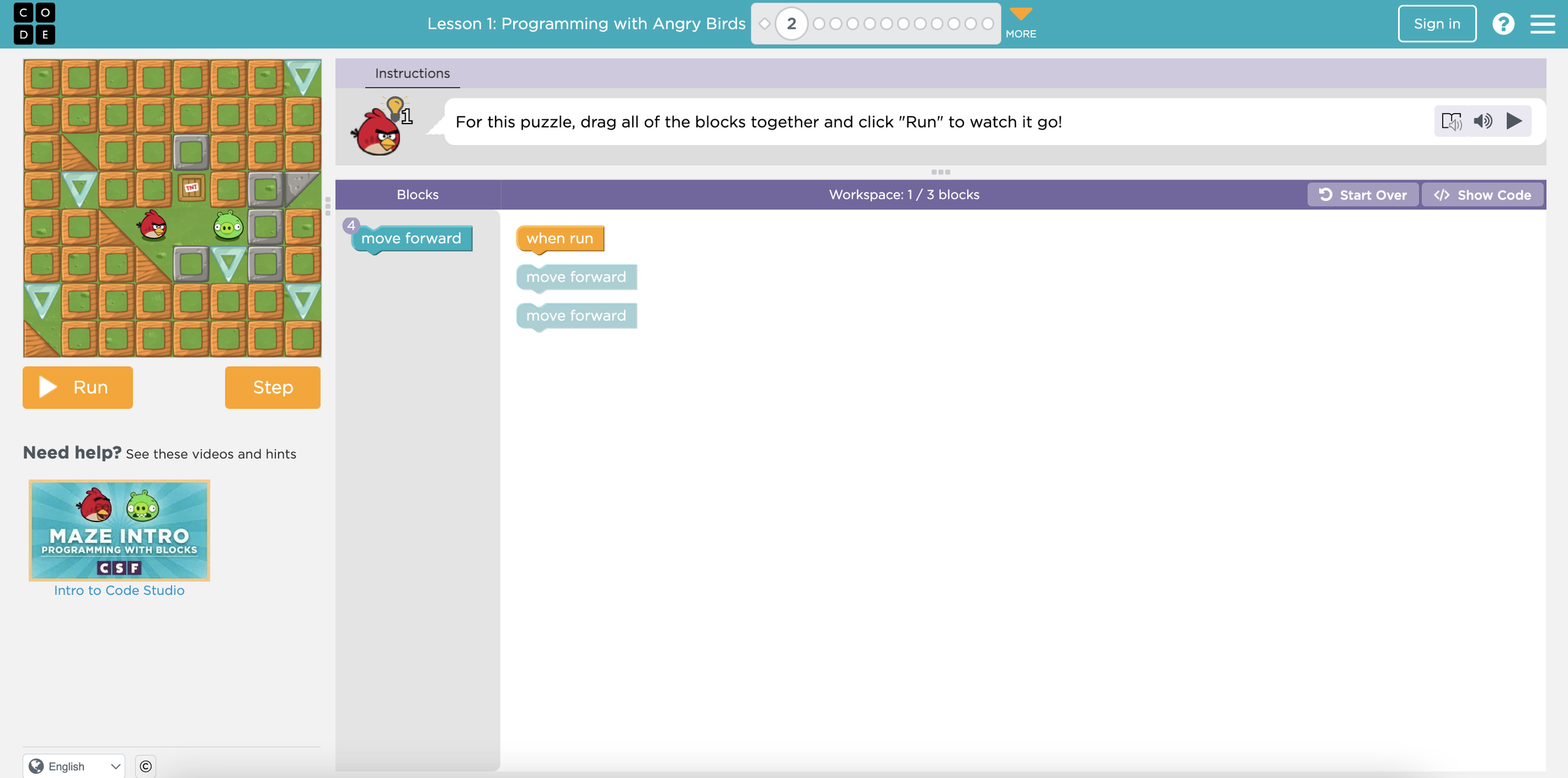
Code.org’s online learning platform for students, which I was the main UX designer for.
I came up with idea to use the foundations of what we developed for our student learning platform, and build on top of it to create a teacher online learning platform. The student platform that we built was lacking just a few key features that would make it an MVP for an online learning platforms for teachers. This meant that with a small amount of effort, we could have a better teacher online learning platform than if we had spent way more effort improving the third-party tool.
Based on an competitive analysis I did, I identified the gaps of the 3 main types of online learning content that we needed to develop in order to have an MVP for a teacher learning platform:
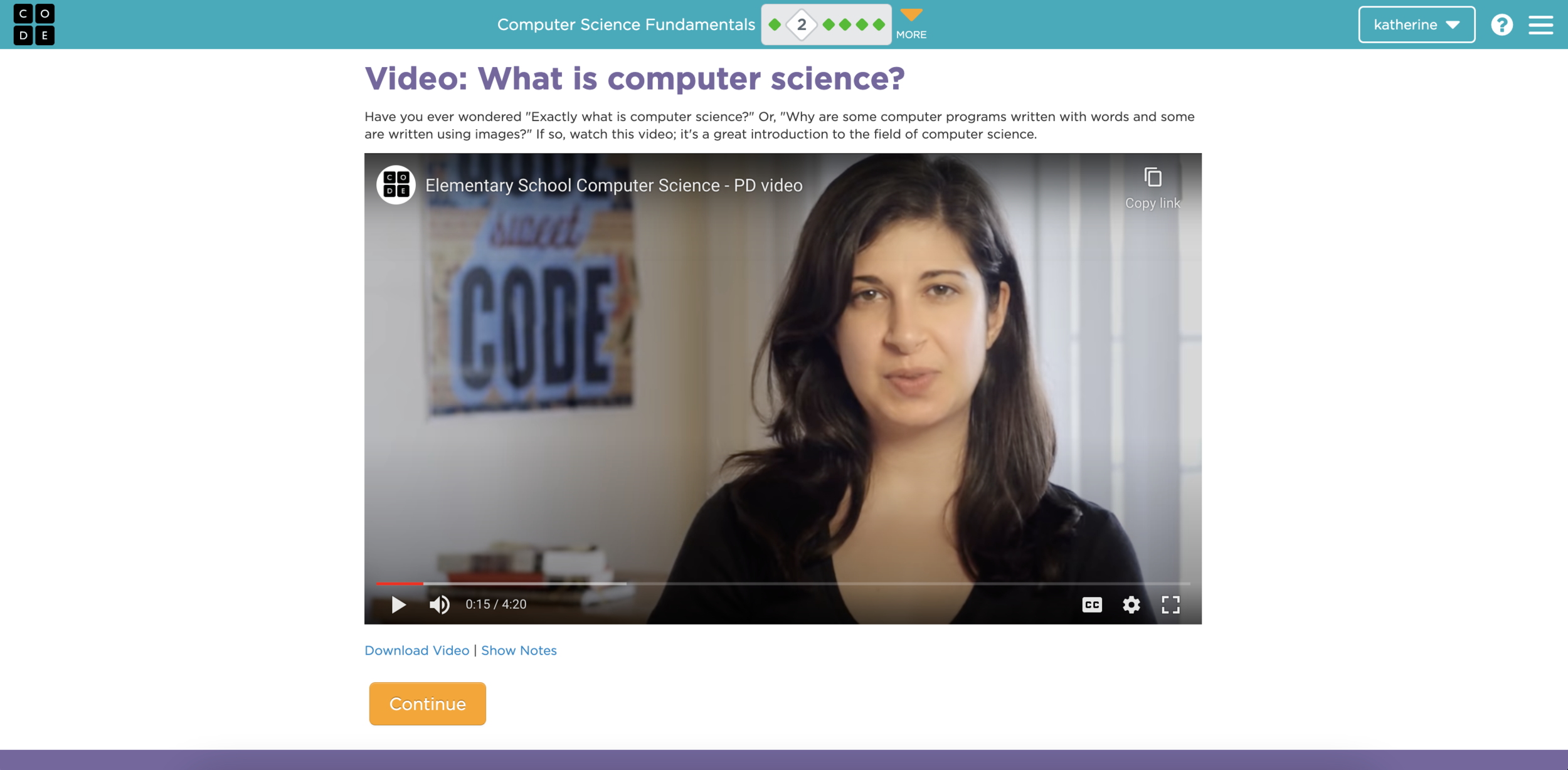
Video content
Multiple choice questions
Long-form text content
Once I got buy-in from our product team, I created a project brief and began wire-framing the new page templates we needed. Once these templates were designed, I worked with an engineer to integrate the templates into our online learning platform for teachers.
Outcomes
The team significantly reduced the burden and stress of using the third-party service for teacher online learning by using our internally-built product. Since it took much less time to build on top of our own system than if we had worked with the third-party service to improve their product, our team saved countless hours in development and design. Also, because of the ease of use of our new online teacher learning platform, we were able to scale more quickly and have more teachers complete professional development to bring computer science education to their classrooms.